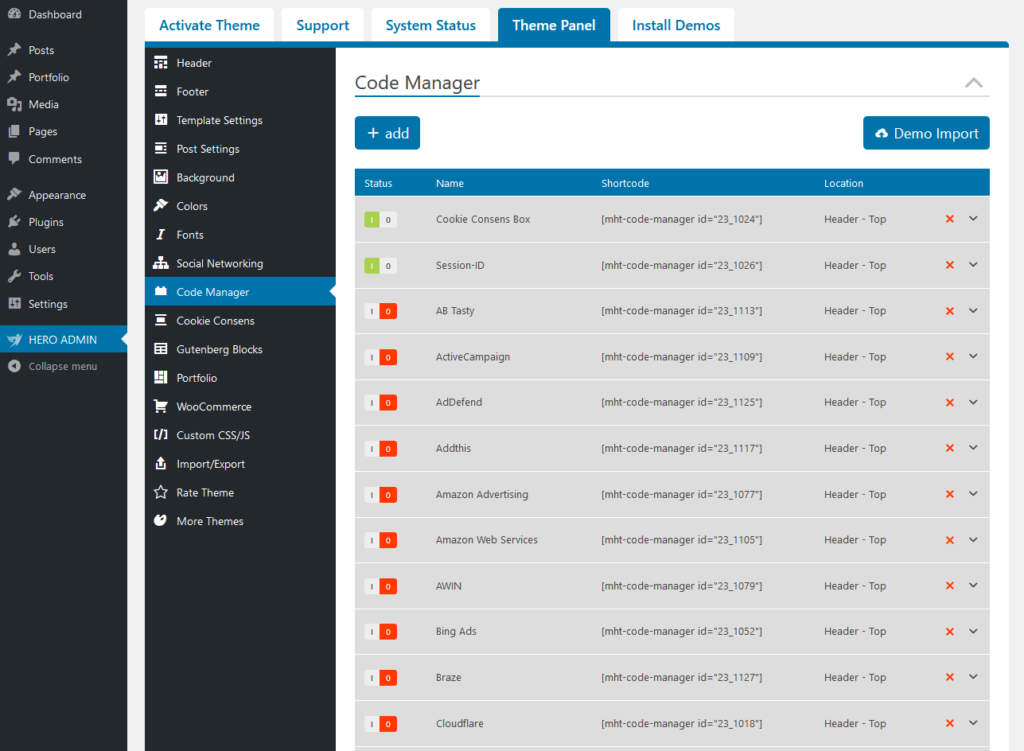
Code Manager is a quick and simple way for you to add tracking code snippets, conversion pixels, or other scripts required by third party services for analytics, tracking, marketing, or chat functions.

What Are The Benefits Of The Code Manager?
- Never have to worry about inadvertently breaking your site by adding code
- Avoid inadvertently placing snippets in the wrong place
- Eliminate the need for a dozen or more silly plugins just to add a small code snippet – Less plugins is always better!
- Never lose your code snippets when switching or changing themes
- Know exactly which snippets are loading on your site
- Add an unlimited number of scripts and styles anywhere and on any post / page
- Manage which posts or pages the script loads
- Supports custom post types
- Control where exactly on the page the script is loaded – head, footer, before content, or after content
- Use shortcodes to manually place the code anywhere
- Label every snippet for easy reference
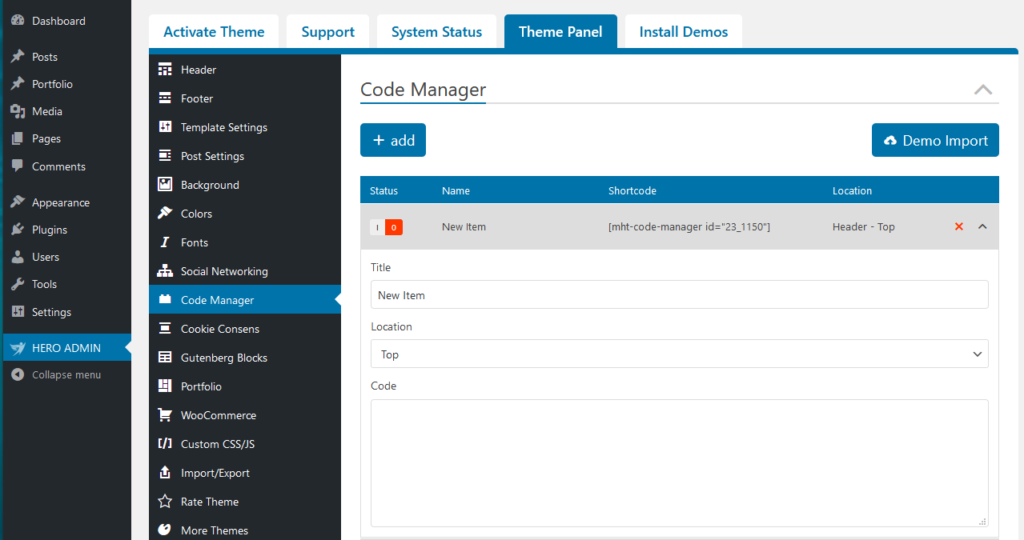
How To Create A New Code?
- Step 1 – Click on the Add button to create a code item.
- Step 2 – Assign a title.
- Step 3 – Choose a Code Location.
- Step 4 – Enter the code. If an application consists of several code parts, simply create 2 code items.
- Step 5 – Click the Save Setting button.

Note: For each created code an additional short code is generated. This makes it possible to display each code in a flexible way, even in single posts or pages. With only 1 click each code can be activated or deactivated.
Code Location Options
- Header Top
- Header Bottom
- Header Ad
- Content Top
- Content Bottom
- Footer Top
- Footer Bottom