Since the Slider allows you building professional grade animated material, its slider builder interface can be a bit overwhelming at first. There are many options to control every aspect of your content.
Slider Settings
This is the page where HERO SMARTSLIDER navigates you after adding a new slider. On this screen you can set common settings like the size of the slider, and customize its appearance or features in the other sub-sections.
We do not provide an extensive list of settings here since every option has its description displayed on the admin interface. Please review them carefully, so you can customize your slider behavior and appearance in the way you like.

Adding Slides
As mentioned previously, we don’t have an extensive list of all the available options in this documentation, since the admin user interface contains all these information and you can access them on the fly. Just hover over an option/button with your mouse cursor, then a tooltip will appear describing the option in question.

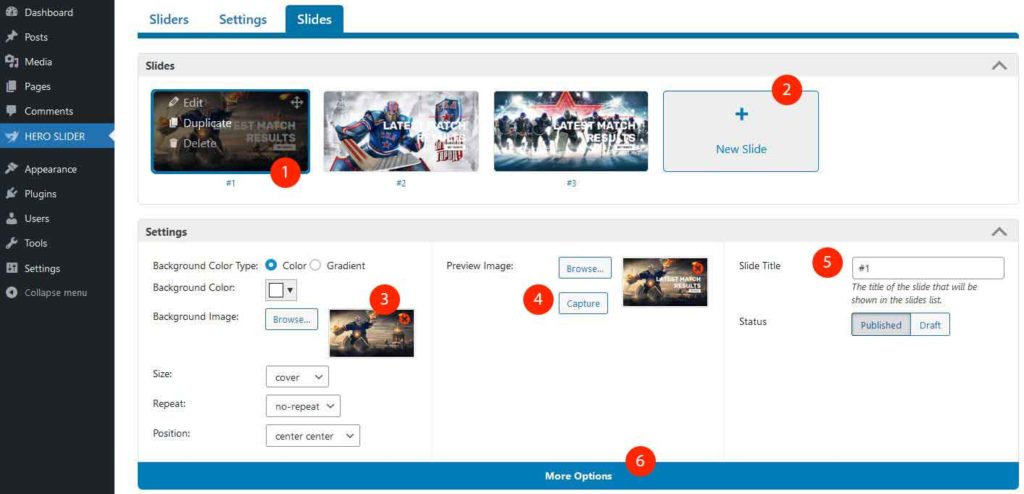
1. Manage Slides
- Edit – Click Edit if you want to edit this slide.
- Duplicate – Click on the Duplicate slide button to make a new copy of the current slide with the exact same settings and layers. This feature is useful if you want to experiment on a copy without affecting your actual work, or if you want to build a similar slide.
- Delete – Select a slide and press on the left side delete of the corresponding tab.
- Re-Ordering – You can drag and re-order a slide by grabbing its tab in the tab bar and move it to the intended location.
2. Add a New Slide
To insert a new slide just click on the New Slide button. This will then be inserted at the end of the slide. The order can be changed by drag and drop.
3. Background Settings
In this section you can set a background for your slider. The background can be displayed in 3 ways:
- Image – Select a desired image for the background. In addition, you can make image settings so that the background is displayed exactly as you want it.
- Color – Select a color directly and you’re done.
- Gradient – Choose a start and end color, the background gradient will be calculated automatically.
4. Slide Preview Image
Upload a slide image of your choice or use the great feature that creates a full image of your slide, then click on Capture.
5. Naming Slide
- Naming Slides – You can rename a slide. Type the new name, then press save your changes.
- Slide Status – Each slide can be optionally published or initially set as a draft.
6. More Options
Please note, keeping space efficiency in mind we hide some options used less frequently. Just click on the MORE OPTIONS button, then you can reveal every slide option.
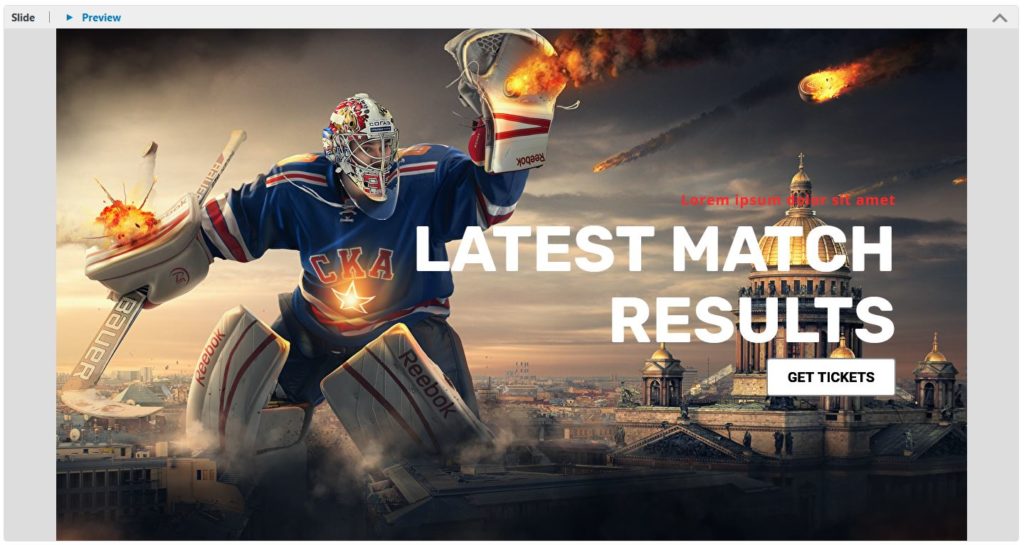
Preview Area
Use the preview area correctly to drastically improve your productivity.

- Align Layers – You can quickly position your layer(s) to the center of the slider, or at any side and corner.
- Slide Preview – You can preview the whole slider live. It starts with and repeats the current slide, but you can navigate to other slides as well with the arrows.
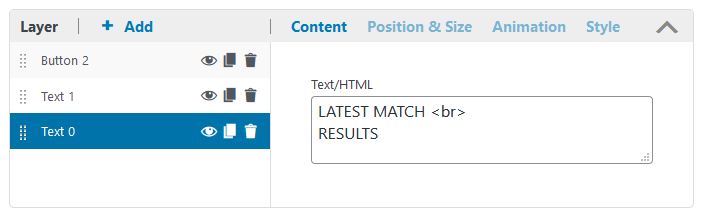
Adding Layers
To add a layer in a slide, first, you need to choose the layer type from the drop-down menu, then press the +Add button. The new layer will be added and you can select it by clicking on its name.

Manage Layers
- Re-ordering Layers – You can drag and re-order layers by grabbing the icon. The exact order is particularly important when you work with overlapping layers since it controls which layer should be on top of the other.
- Hiding Layers – Hiding a layer with the eye icon will make it invisible in the visual editor and on your front-end pages. This is useful when you would like to keep a layer for later use, but prevent it from showing up in the actual sliders.
- Duplicate Layers – Click on the duplicate layer icon to make a new copy of the current layer with the exact same settings. This feature is useful if you want to experiment on a copy without affecting your actual work, or if you want to build a similar layer.
- Delete Layers – Select a layer and press on the right side delete icon.
Layer Types
There are 4 different layer types in HERO SMARTSLIDER, including Text/HTML, Image, Button and Video. Each layer type has its own features and properties as described on their pages.
- Text/HTML – This layer type should be used for most of the textual contents. You can select the role of the layer with the sub-controls. Do not wrap your content within an HTML element, as it is done automatically based on your selection. You should not use any HTML codes in this field, with the exception of br, b, strong, i, u and other general purpose inline text formatting elements. You should choose this type of layer to use custom HTML content or WordPress shortcodes.
- Image – Displays an image. You can upload a new image or choose an existing one from your WP Media Library.
- Button – Displays a button. You can select a design from existing templates and then customize it. Also a hover style can be set individually.
- Video – This layer type is preserved for multimedia contents. Choose it if you want to embed YouTube.
Layer Transitions
This is where you can set up your layer transitions. This section can seem daunting at first, as LayerSlider offers many options to customize every aspect of your work. However, anyone can learn it quickly and easily.
There are several types of animations. We provide a complete list here:
- Show Animation Settings
- Show all Ease functions
Note: Use slider templates, you can see how we built our demo sliders and which settings we used to achieve certain animations.